آموزش طراحی UI/UX؛ راهنمای خودآموز

سعید کشاورز کرمانی (سردبیر)

با کمی دقت متوجه میشوید که هر اپلیکیشن، وبسایت یا محصولی که با آن تعامل دارید، برای موفقیت نیاز به طراحی قوی دارد. به طور کلی، مفهوم UI به شکل ظاهری طرحها اشاره میکند مانند دکمهها، چیدمانها، رنگها و غیره، در حالی که مفهوم UX به تجربه کاربر هنگام استفاده از محصول مربوط میشود. این دو عنصر در کنار هم، پلتفرمهای دیجیتالی را که روزانه از آنها استفاده میکنیم را شکل میدهند.
اهمیت طراحی UI/UX
برای درک بهتر اهمیت UI/UX، چند مثال را در نظر بگیرید:
فرض کنید از یک اپلیکیشن بانکی با امکانات زیاد و پیچیده استفاده میکنید یا وارد یک وبسایت فروشگاهی شدهاید که پیدا کردن دکمه خرید برای شما دشوار است. عموما کاربران در مواجهه با چنین فضاهایی احساس سردرگمی و نارضایتی خواهند داشت و تجربه نشان داده که چنین نرم افزارهایی کاربران زیادی را جذب نخواهند کرد. بنابراین داشتن یک رابط کاربری قدرتمند و فکر شده میتواند تفاوت بین لذت بردن از یک محصول یا حذف کردن آن را رقم بزند.
به این فکر کنید که چند بار از کامپیوتر یا تلفن خود برای کار، بررسی شبکههای اجتماعی یا سفارش غذا استفاده میکنید. اگر طراحی ظاهری محصولات دلپسند و قابل فهم نباشد، قاعدتا سریعاً دلسرد میشوید.
به عنوان مثال، صفحه اصلی گوگل را ببینید که چقدر ساده است. کاربر به راحتی میتواند از آن استفاده کند و روی هدف اصلی یعنی جستجو تمرکز کند. حالا آن را با یک وبسایت پیچیده و شلوغ مقایسه کنید که پیدا کردن اطلاعات ساده در آن دشوار است.
این تفاوت نشان میدهد که طراحی UI/UX چقدر برای سهولت استفاده و رسیدن آسان به هدف مورد نظر مهم است.

درآمد طراحان UI/UX
دستمزد طراحان UI/UX نشاندهنده ارزش کار آنها است. طبق گزارش سایت Glassdoor، طراحان UX در آمریکا بهطور متوسط سالانه حدود ۹۷ هزار دلار درآمد دارند و طراحان باتجربهتر میتوانند تا ۱۳۰ هزار دلار در سال کسب کنند. معمولا حقوق طراحان UI نیز سالانه به حدود ۸۵ هزار دلار میرسد. بنابراین میتوان گفت این شغل علاوه بر جذابیت و درگیر کردن خلاقیت، جزو مشاغل پردرآمد محسوب میشود. همچنین با افزایش درک مدیران مشاغل و کسب و کارهای مختلف از اهمیت طراحی محصولاتی که مورد پسند کاربران باشد، تقاضا برای به خدمت گرفتن طراحان حرفهای نیز افزایش مییابد.
تاثیر خودآموزی
در دنیای امروز در کنار پیشرفت تکنولوژی یادگیری مهارتهای جدید آسانتر از همیشه شده است. در هر زمینهای که علاقه داشته باشید، چه برنامهنویسی باشد چه عکاسی یا حتی علوم خاص تجربی و ریاضی، برای حرفهای شدن دیگر نیازی به گذراندن آموزشهای آکادمیک و رسمی و صرف هزینه اضافی نیست. همچنین طراحی UI/UX نیز از این قاعده مستثنا نیست. وقتی خودتان یاد میگیرید، میتوانید با هر سرعت و کیفیتی که میخواهید پیش بروید، چیزهای جدید را امتحان کنید و مهارتهای خود را گسترش دهید. همچنین، در حین یادگیری میتوانید یک نمونه کار (پورتفولیو) ایجاد کنید.
حالا بیایید بررسی کنیم که چگونه میتوانید طراحی UI/UX را بهصورت خودآموز یاد بگیرید.
مراحل خودآموزی UI/UX
مرحله اول: درک اصول UI/UX
قبل از هر چیز باید با مفاهیم UI و UX آشنا شوید. این درک به شما کمک میکند بفهمید که طراحی چگونه بر رفتار کاربران و موفقیت محصول تأثیر میگذارد. میتوانید با خواندن مقالات، تماشای ویدیوها یا گذراندن دورههای مقدماتی شروع کنید.

منابع پیشنهادی:
- Interaction Design Foundation: مقالات رایگان و دورههای مقدماتی ارائه میدهد.
- Coursera: دورههای رایگان مانند "مقدمهای بر طراحی UI/UX".
- UX Planet Blog: منبعی عالی برای مثالهای واقعی و نکات کاربردی.
مرحله دوم: یادگیری استفاده از ابزارهای طراحی
همانطور که نقاش برای خلق یک اثر به بوم، قلممو و رنگ نیاز دارد، طراحان UI/UX نیز از ابزارهای خاص طراحی برای تبدیل افکارشان به واقعیت استفاده میکنند. نیازی نیست همه ابزارها را یکجا بشناسید؛ کافیست یک ابزار جامع و کاربردی را بشناسید با آن شروع به آزمون و خطا کنید.
ابزارهای رایگان طراحی UI/UX:
- Figma: یک ابزار طراحی رایگان و قدرتمند برای ساخت UI و وایرفریم، مناسب برای مبتدیان.

- Adobe XD (نسخه رایگان): ابزار طراحی و نمونهسازی ادوبی.
- Canva: اگرچه بیشتر برای طراحی گرافیک شناخته شده است، اما برای طراحیهای پایه UI نیز مفید است.
مرحله سوم: یادگیری اصول طراحی
درک اصول اولیه طراحی اهمیت زیادی دارد. این اصول شامل یادگیری درباره تئوری رنگ، تایپوگرافی، تعادل و فاصلهگذاری هستند که کمک میکنند طراحی شما نهتنها کاربردی بلکه زیبا هم باشد.
منابع رایگان برای یادگیری اصول طراحی:
- Google Material Design: راهنمای جامع برای طراحی رابطهای زیبا و شهودی.

- Khan Academy: دورههای رایگان "مقدمهای بر تئوری رنگ" و "اصول طراحی".
مرحله چهارم: تمرین وایرفریمینگ و نمونهسازی
اصطلاح وایر فریمینگ به فرآیند رسم طرح کلی اپلیکیشن یا وبسایت اطلاق میشود. این کار چیزی شبیه به تهیه نقشه (یا همان اسکچ) قبل از شروع به ساختن یک ساختمان است. مرحله بعدی نمونهسازی است که نسخههای ملموس از ایدههایتان برای مشاهده نحوه عملکرد آنها ایجاد کنید.
ابزارهای رایگان:
- Figma: دوباره بهکار میآید چراکه هم برای وایر فریمینگ و هم نمونهسازی عالی است.
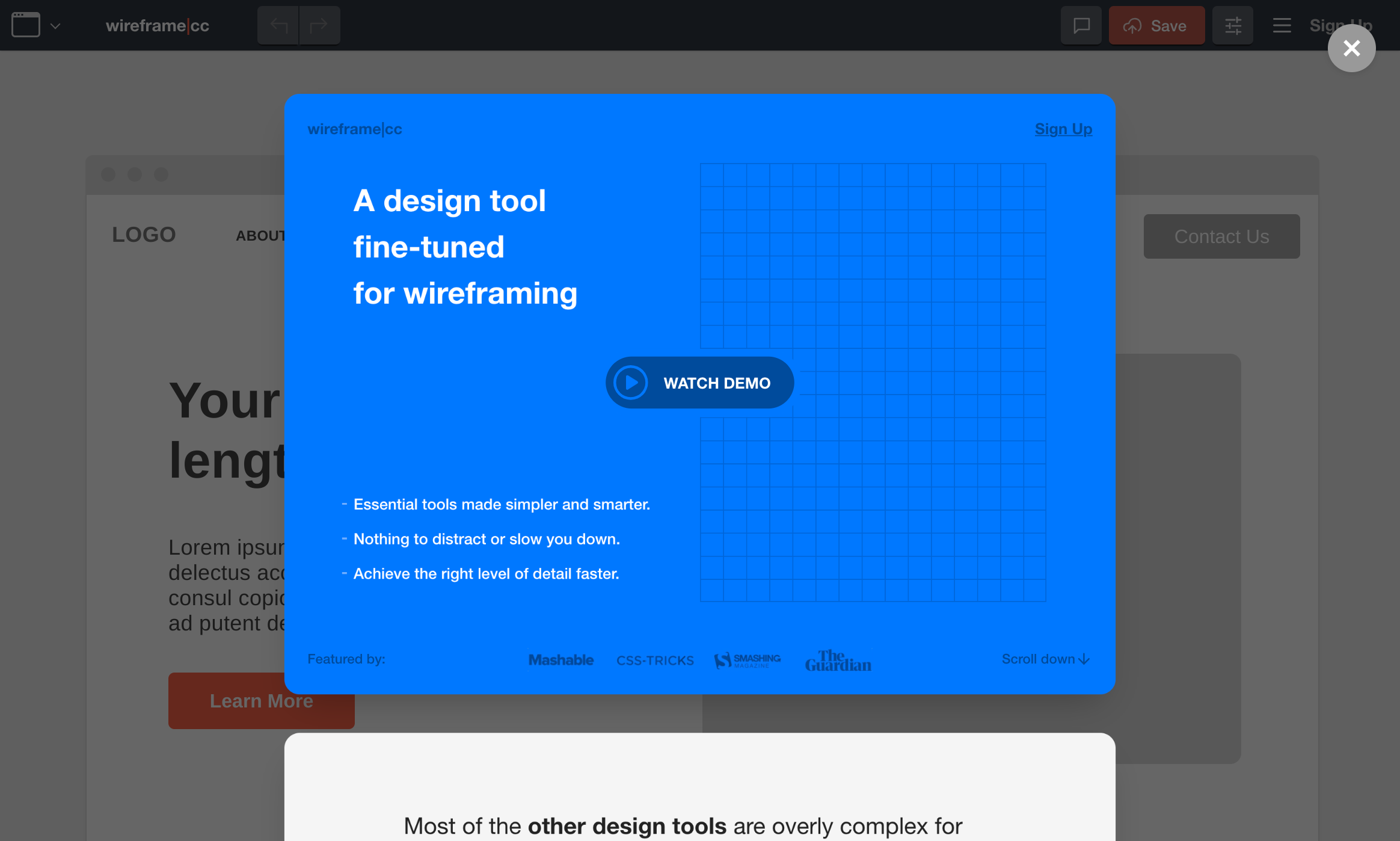
- Wireframe.cc: ابزاری ساده و مناسب برای تمرین وایر فریمینگ.

- Marvel App: ابزاری رایگان برای نمونهسازی (انگلیسیش رو هم بنویس توی پرانتز prototyping) و آزمایش طراحیها.
مرحله پنجم: ساخت پورتفولیو
هیچ چیزی بهتر از یک پورتفولیو نمیتواند مهارتهای شما را نشان دهد. برای شروع به سراغ طراحی مجدد اپلیکیشنها یا وبسایتهایی بروید که روزانه از آنها استفاده میکنید و فکر میکنید میتوانید با رفع نواقص و افزودن ایدههای خود به بهبود عملکرد آنها کمک کنید،. کارهایتان را بهصورت آنلاین به اشتراک بگذارید تا نظرات دیگران را هم بشنوید.
پلتفرمهای رایگان:
- Behance: یک پلتفرم رایگان برای نمایش نمونه کارهای طراحی.
- Dribbble: جامعهای مشهور برای به اشتراک گذاشتن کارها و دریافت بازخورد.
مرحله ششم: دریافت بازخورد و بهبود مستمر
یک طراح حرفهای UI/UX همیشه باید پذیرای انتقادها باشد. طراحی UI/UX یک فرایند پرتکرار است. به این معنی که با تمرین و دست ورزی در این زمینه پیشرفت خواهید کرد. پس هرچه بازخوردهای بیشتری بگیرید، بهتر بر نقاط ضعف خود آگاه میشوید و با تقویت آنها پیشرفت خواهید کرد. پیوستن به جوامع طراحی به شما این امکان را میدهد که نقدهای سازنده و پیشنهاداتی برای بهبود کارتان دریافت کنید.
جوامع طراحی رایگان:
- Reddit UI/UX Design Subreddit: انجمنی برای اشتراکگذاری ایدهها، منابع و بازخورد.
- Designer Hangout در پلتفرم (Slack): گروهی رایگان در Slack برای ارتباط و همکاری بین طراحان UI/UX.
مرحله هفتم: یادگیری را متوقف نکنید و بهروز باشید
حوزه UI/UX همواره در حال تحول و پیشرفت است و روزانه ابزارها، تکنیکها و روندهای جدید به بازار معرفی میشود. برای رقابت در این زمینه ، باید به طور مداوم پی یادگیری باشید و روزانه بخشی از وقت خود را صرف مطالعه و آشنایی با جهان مرتبط با کار خود کنید تا به عنوان یک طراح حرفهای و به روز شناخته شوید.
منابع رایگان:
- UX Collective: وبلاگی که مقالات مرتبط با UI/UX، مطالعات موردی و اخبار طراحی را جمعآوری میکند.

- Smashing Magazine: مقالهها و آموزشهای عملی درباره طراحی UI/UX ارائه میدهد.

جمعبندی
یادگیری طراحی UI/UX بهصورت خودآموز میتواند تجربهای بسیار لذت بخش باشد. شما میتوانید از پایه با قدرت شروع کنید، مهارتهای کاربردی و اصلی را یاد بگیرید و یک حرفه جدید را شروع کنید. همه اینها کارها به صورت خودآموز ممکن است و با استفاده از ابزارهای رایگان نیازی به صرف هزینه و گذراندن دورههای آکادمیک نیست. چه یک وبسایت را از صفر بسازید یا اپلیکیشن مورد علاقه خود را باز طراحی کنید، هر قدمی که برمیدارید به شما کمک میکند که در طراحی کاربر محور روز به روز پیشرفت کنید.
با ما همراه باشید:
شرکت برنامه نویسی کنترل اعداد یکی از مجریان انواع نرم افزار در کرمان.